一些基本的插入表格的操作见:https://blog.csdn.net/gsgbgxp/article/details/129457872
遇到问题先查阅《IShort》和刘海洋老师的《LaTeX入门》。
设置表格列宽基础操作(不借助tabularx)
先从一个简单表格开始
\begin{table}[!h]
\centering
\begin{tabular}{cc}
\hline
{\textbf{System}} & {\textbf{TeX}} \\
\hline
All & TeX Live \\
macOS & MacTeX \\
Windows & MikTeX \\
\hline
\end{tabular}
\end{table}
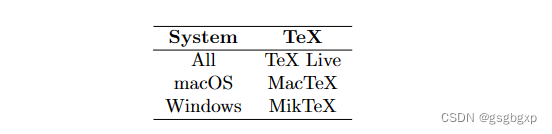
显示效果为

如果我们想设置两列的宽度,可以采用的方案为设置{p{4cm}p{4cm}},
\begin{table}[!h]
\centering
\begin{tabular}{p{4cm}p{4cm}}
\hline
{\textbf{System}} & {\textbf{TeX}} \\
\hline
All & TeX Live \\
macOS & MacTeX \\
Windows & MikTeX \\
\hline
\end{tabular}
\end{table}

这里补充说明以下:
l/c/r:单元格内容左对齐/居中/右对齐,不折行p{⟨width⟩}:单元格宽度固定为⟨width⟩,可自动折行
这些参数是可以不借助其他宏包直接使用的。
在上面的表格中,默认是左对齐。如果想要标题行居中,其他行仍左对齐,可以采用的方式为
\begin{table}[!h]
\centering
\begin{tabular}{p{4cm}p{4cm}}
\hline
\multicolumn{1}{c}{System} & \multicolumn{1}{c}{TeX} \\
\hline
All & TeX Live \\
macOS & MacTeX \\
Windows & MikTeX \\
\hline
\end{tabular}
\end{table}
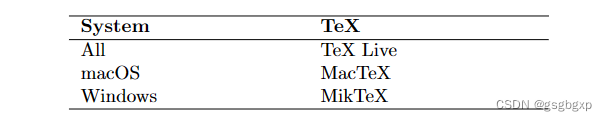
显示效果为

这里的\multicolumn{1}{c}虽然没有合并多列表格,但是却可以借此实现居中。
如果想要所有行都是居中,可以采用下面的方式:
\begin{table}[!ht]
\centering
\begin{tabular}{
>{\centering\arraybackslash}p{4cm}
>{\centering\arraybackslash}p{4cm}
}
\hline
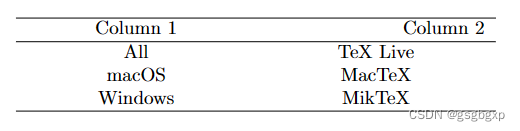
{Column 1} & \multicolumn{1}{r}{Column 2} \\
\hline
All & TeX Live \\
macOS & MacTeX \\
Windows & MikTeX \\
\hline
\end{tabular}
\end{table}
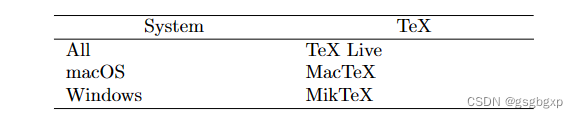
显示效果为

这里关键在于定义了>{\centering\arraybackslash}p{4cm},但是这需要额外的array宏包,即
\usepackage{array}
借助tabularx宏包调整表格列宽
以下内容摘自《Ishort》

ragged 的意思是“参差不齐的”,raggedright 的意思就是“右侧参差不齐的”,即左对齐。

设置与页面同宽的表格
利用tabularx宏包可以轻松实现,可以看下面几个示例。
各列宽度不同
不借助tabularx宏包
下面先仅给出一个示例
\begin{table}[!ht]
\newcolumntype{C}[1]{>{\centering\arraybackslash}p{#1}}
\centering
\begin{tabular}{cC{2cm}C{3cm}}
\toprule
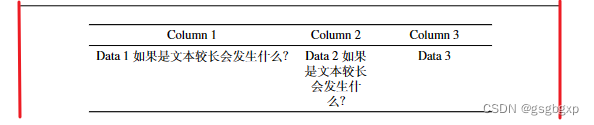
Column 1 & Column 2 & Column 3 \\
\midrule
Data 1 如果是文本较长会发生什么? & Data 2 如果是文本较长会发生什么? & Data 3 \\
\bottomrule
\end{tabular}
\end{table}
显示效果为

借助tabularx宏包
示例1
\begin{table}[htb]
\centering
\begin{tabularx}{\textwidth}{>{\hsize=0.85\hsize}X>{\hsize=0.85\hsize}X>{\hsize=1.5\hsize}X>{\hsize=0.85\hsize}X>{\hsize=0.85\hsize}X}
\hline
列1 & 列2 & 列3 & 列4 & 列5 \\
\hline
内容... & 内容... & 内容... & 内容... & 内容... \\
\hline
\end{tabularx}
\caption{一个自适应宽度的表格示例}
\label{tab:example}
\end{table}
示例2【推荐】
\begin{table}[htb]
\centering
\newcolumntype{C}{>{\centering\arraybackslash}X} % 居中对齐的自动调整列宽类型
\newcolumntype{L}[1]{>{\centering\arraybackslash}p{#1}} % 指定宽度的左对齐列类型
\begin{tabularx}{\textwidth}{|C|L{4cm}|L{2cm}|C|}
\hline
列 1 & 列 2 & 列 3 & 列 4 \\
\hline
内容 & 内容 & 内容 & 内容 \\
\hline
\end{tabularx}
\end{table}
设置列间距
\setlength{\tabcolsep}{3mm} 可用于设置表格中列之间的水平间距(列间距)。
在 LaTeX 的表格中,默认情况下,列之间的间距是由 \tabcolsep 参数控制的。该参数定义了列之间的额外空间。通过修改 \tabcolsep 的值,可以增加或减少列之间的间距。
\setlength{\tabcolsep}{3mm} 这个命令将 \tabcolsep 的值设置为 3mm。这意味着在使用该命令后,表格中的列之间的水平间距将增加到 3mm。这可以用于调整表格的外观,使其更加紧凑或稀疏。
以下是一个示例,展示了如何在表格中使用 \setlength{\tabcolsep}{3mm} 命令:
\begin{table}
\centering
\setlength{\tabcolsep}{3mm} % 设置列间距为 3mm
\begin{tabular}{|c|c|}
\hline
Header 1 & Header 2 \\
\hline
Data 1 & Data 2 \\
Data 3 & Data 4 \\
\hline
\end{tabular}
\caption{A table with increased column spacing}
\end{table}
在上面的示例中,\setlength{\tabcolsep}{3mm} 命令被放置在表格环境之前,使得整个表格内的列之间的间距增加到 3mm。这样可以使表格的列之间具有更宽的间距,增加可读性或美观性。可以根据需要调整列间距的数值。
其他问题
为什么设置表格总宽度为textwidth但结果却超出页面范围?
由于tabcolsep的存在,下面的表格虽然计算总和是textwidth,但会超出页面范围。
可以通过 @{} 的方式解决。
下面给出三个表格示例
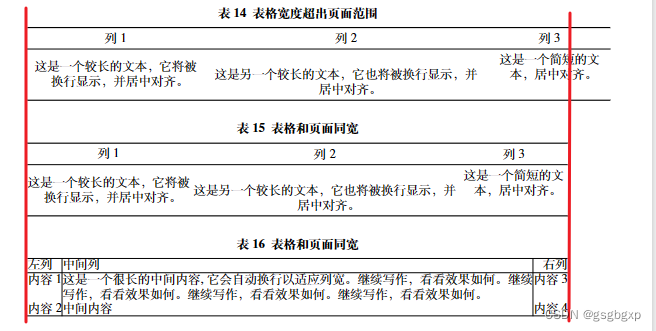
\begin{table}[!ht]
\centering
\caption{表格宽度超出页面范围}
\begin{tabular}{
>{\centering\arraybackslash}m{0.3\textwidth}
>{\centering\arraybackslash}p{0.5\textwidth}
>{\centering\arraybackslash}b{0.2\textwidth}
}
\toprule
列1 & 列2 & 列3 \\
\midrule
这是一个较长的文本,它将被换行显示,并居中对齐。 & 这是另一个较长的文本,它也将被换行显示,并居中对齐。 & 这是一个简短的文本,居中对齐。 \\
\bottomrule
\end{tabular}
\end{table}
%-------------------------------------------------
\begin{table}[!ht]
\centering
\caption{表格和页面同宽}
\begin{tabular}{ @{}
>{\centering\arraybackslash}m{0.3\textwidth} @{}
>{\centering\arraybackslash}p{0.5\textwidth} @{}
>{\centering\arraybackslash}b{0.2\textwidth} @{}
}
\toprule
列1 & 列2 & 列3 \\
\midrule
这是一个较长的文本,它将被换行显示,并居中对齐。 & 这是另一个较长的文本,它也将被换行显示,并居中对齐。 & 这是一个简短的文本,居中对齐。 \\
\bottomrule
\end{tabular}
\end{table}
%-------------------------------------------------
\begin{table}[!ht]
\centering
\caption{表格和页面同宽}
\begin{tabularx}{\textwidth}{@{}l@{}|@{}X@{}|@{}r@{}}
\hline
左列 & 中间列 & 右列 \\
\hline
内容1 & 这是一个很长的中间内容,它会自动换行以适应列宽。继续写作,看看效果如何。继续写作,看看效果如何。继续写作,看看效果如何。继续写作,看看效果如何。 & 内容3 \\
内容2 & 中间内容 & 内容4 \\
\hline
\end{tabularx}
\end{table}
显示效果为